PPT中较长的流程图如何清晰展现?来一套处理方法?
做了6年PPT,流程图见得多了,我有一套自己的处理方法。
复杂杂的框架图,优化起来确实挺难的。
我们随便到百度上一搜,发现搜索出来的框架图都很难看。
比如下面这些。


框架图,主要有两个部分组成,一部分是“框”,对应的是内容,还有一部分是“线”对应的是逻辑。
所以,要优化主要也是针对这两点,就是把框变好看,把线变好看。
我们来看几个案例,都是我之前做过的。
客户信息已经替换。

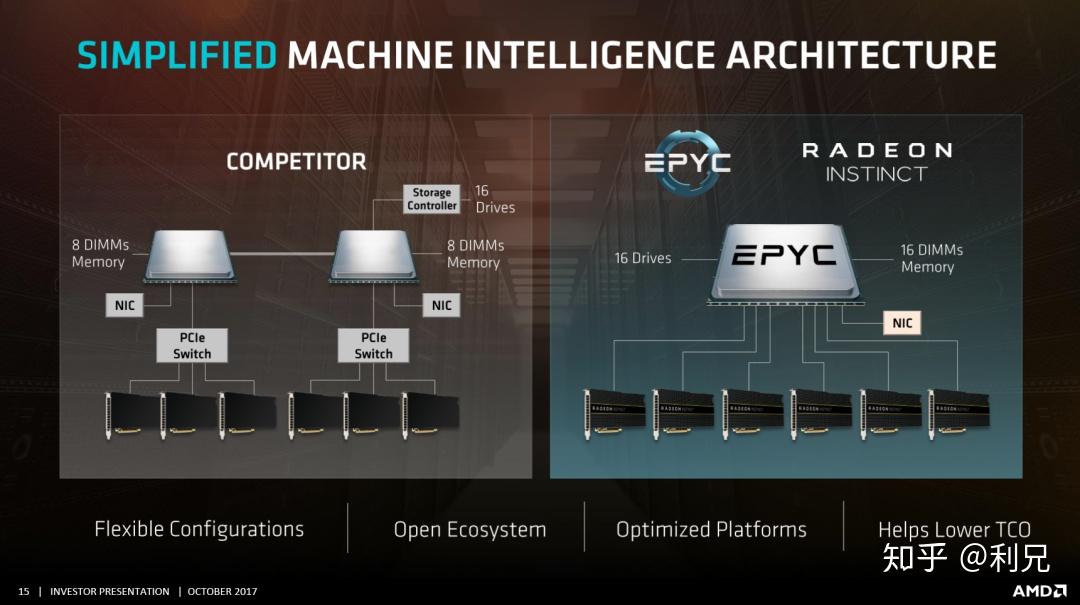
还有下面这种特别复杂科技风框架。


还有比较清爽的商务风的框架。


优化一个框架图,需要特别注意三点。
第一,框架一定要统一
这里的框架,大部分都是用色块来表示的,那么这里的色块就要注意一致性了。
可以统一为圆角矩形,也可以统一为四边形,或者统一为立方体都是可以的。
但是同一个逻辑框架里面,最好要统一。

我们常用的色块可能是矩形,但是我们可以改造,比如说圆角四边形。

或者下面这种科技边框。

第二,颜色搭配一定要清爽
结构图的颜色搭配一定要清爽协调,同一层次的颜色保持一致,上下层可以适当调整颜色。
上面的两个案例用的单色系,挺好看的。
如果要区分上下层次,可以适当加一些别的颜色,但颜色不能太多。

第三,线条一定要清晰
除了,框架图的色块我们可以改造,连接线条也可以改造。
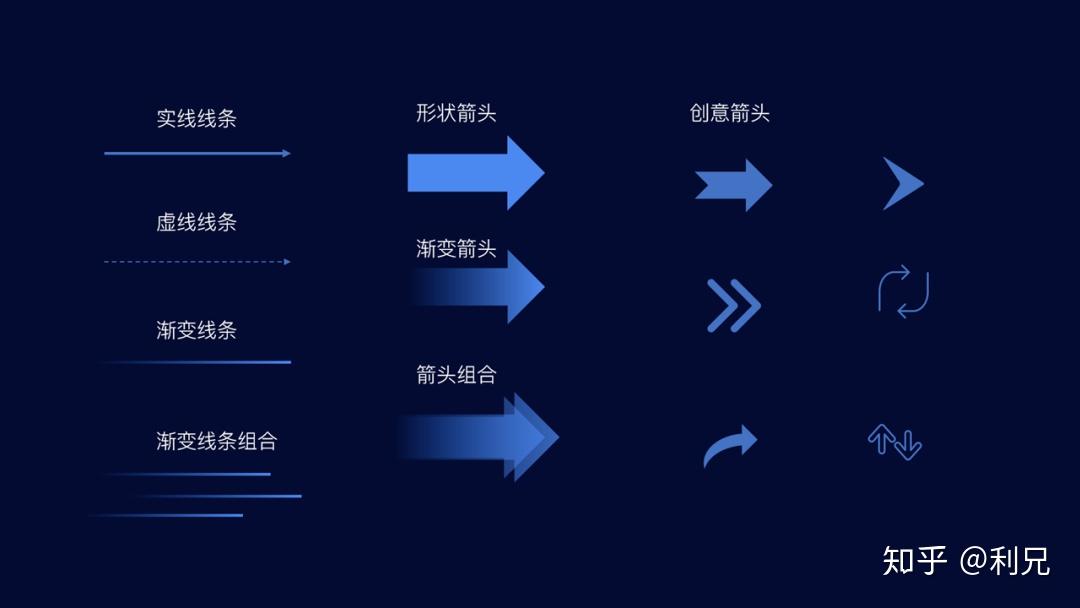
我们常用的线条主要有下面几种。

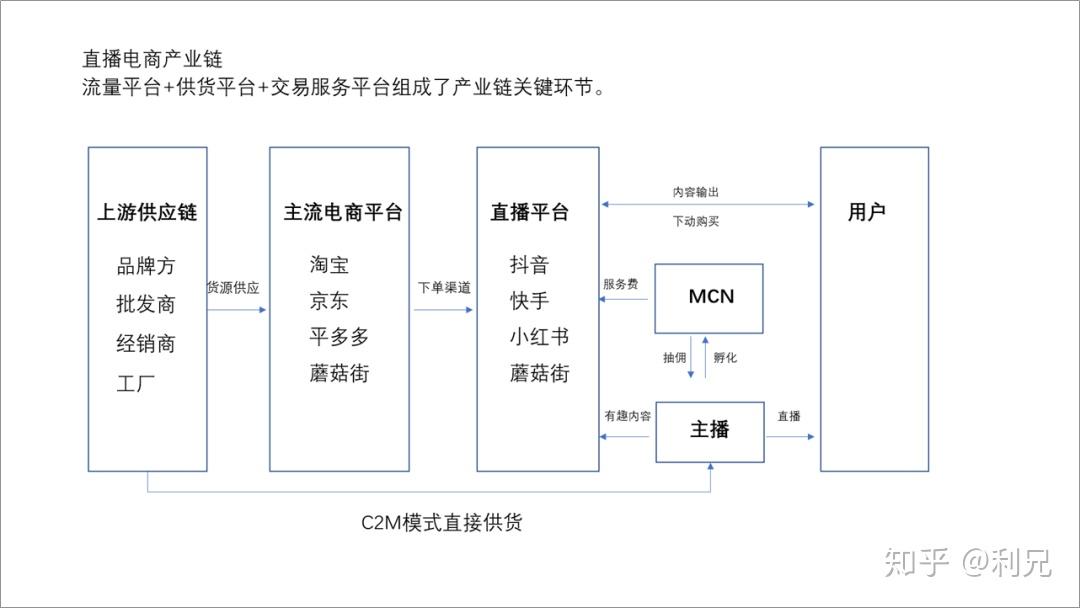
接下来,我们回到刚开始的案例,就是下面这页PPT,我们来优化一下。

虽然内容很多,但是逻辑还是很清楚的,所以要做的PPT,逻辑不能破坏。
我们先按照原图,把色块还有线条调整一下,注意框架内的对齐,我们就可以得到遮掩一页PPT。
先简单调整好。

接下来,给它上色,用了淘宝的橙色。

里面很多内容,是不是我们可以加个图标润色一下,增强可视化。

色块改造一下,如果用多了常规色块,可以换一个不一样的。

线条也是可以改造和替换的,我们换一个不常用的。

玩法挺多的,这个需要靠大家自己去解锁。
这样做出来的流程图是不是清爽了很多。
作者:利兄





