
用Vscode写过Node这类项目的小伙伴们都知道, 如果我们想要排查问题的时候大部分都是通过console.log进行打印来看问题在哪, 如果涉及到的问题比较复杂的时候会选择通过Vscode中debug来调试尝试解决, 可如果是Nest项目的话, 除了配置launch.json的话, 在调试的时候可能会提示 找不到任务“tsc: build - tsconfig.json”。
package.json
首先在package.json的script脚本中配置命令来优化, 这样不需要每次都在终端敲那么长的命令。【推荐学习:vscode教程、编程教学】
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码
登录后复制
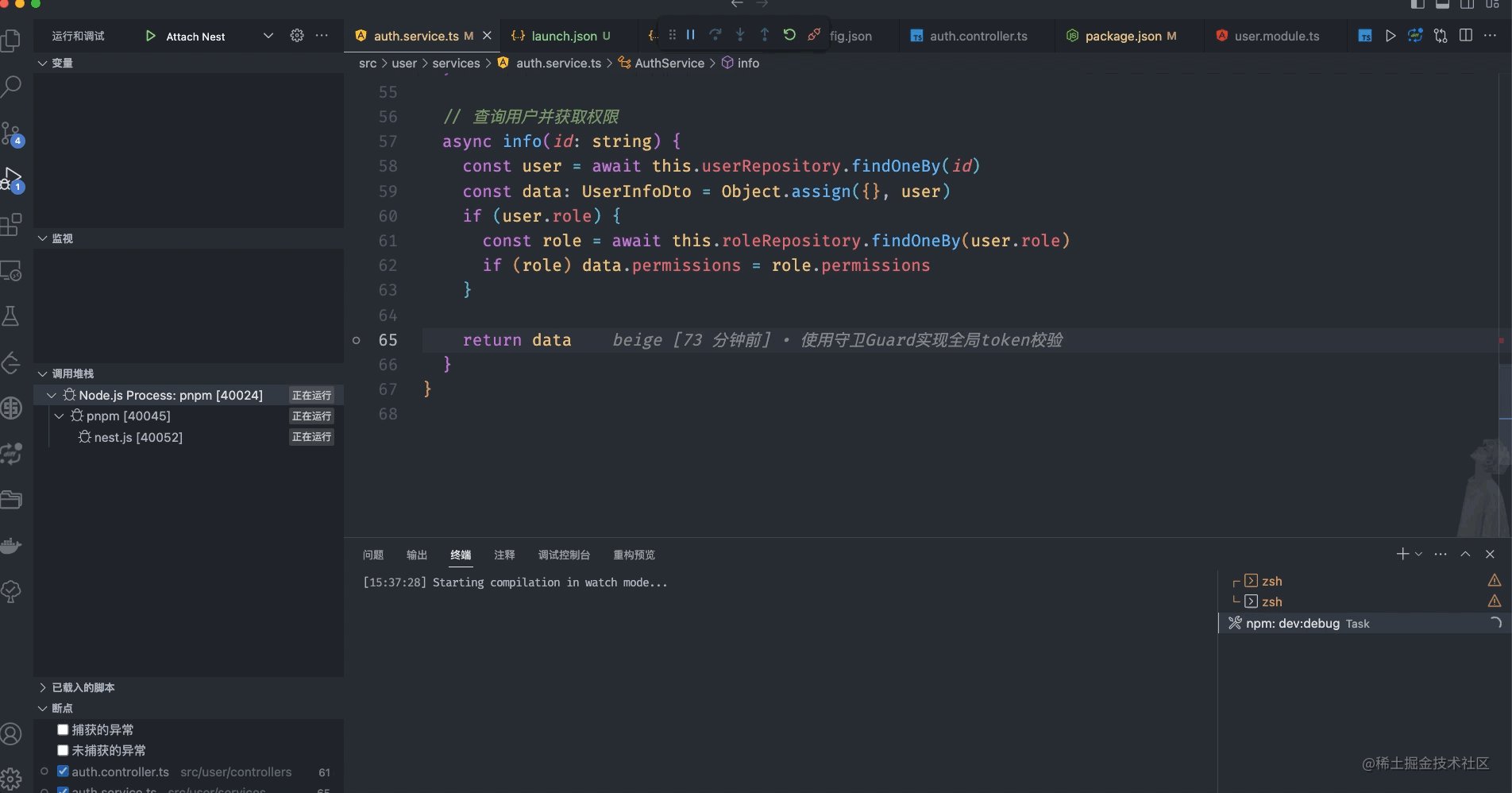
我们通过运行pnpm run dev:debug 就可以在运行在使用nest命令运行项目的时候添加`—debug``参数来进行调试, 但是这个时候我们只是把项目运行起来了, 在VSCode中打断点的时候并不会断住, Debug面板中也没有运行
Attach 调试
- 打开命令面板(command+shift+p),搜索
Toggle Auto Attach,选中后回车启用

- 选择总是: 这样只要在终端通过nodejs运行任务的时候都会启动一个ws的调试端口

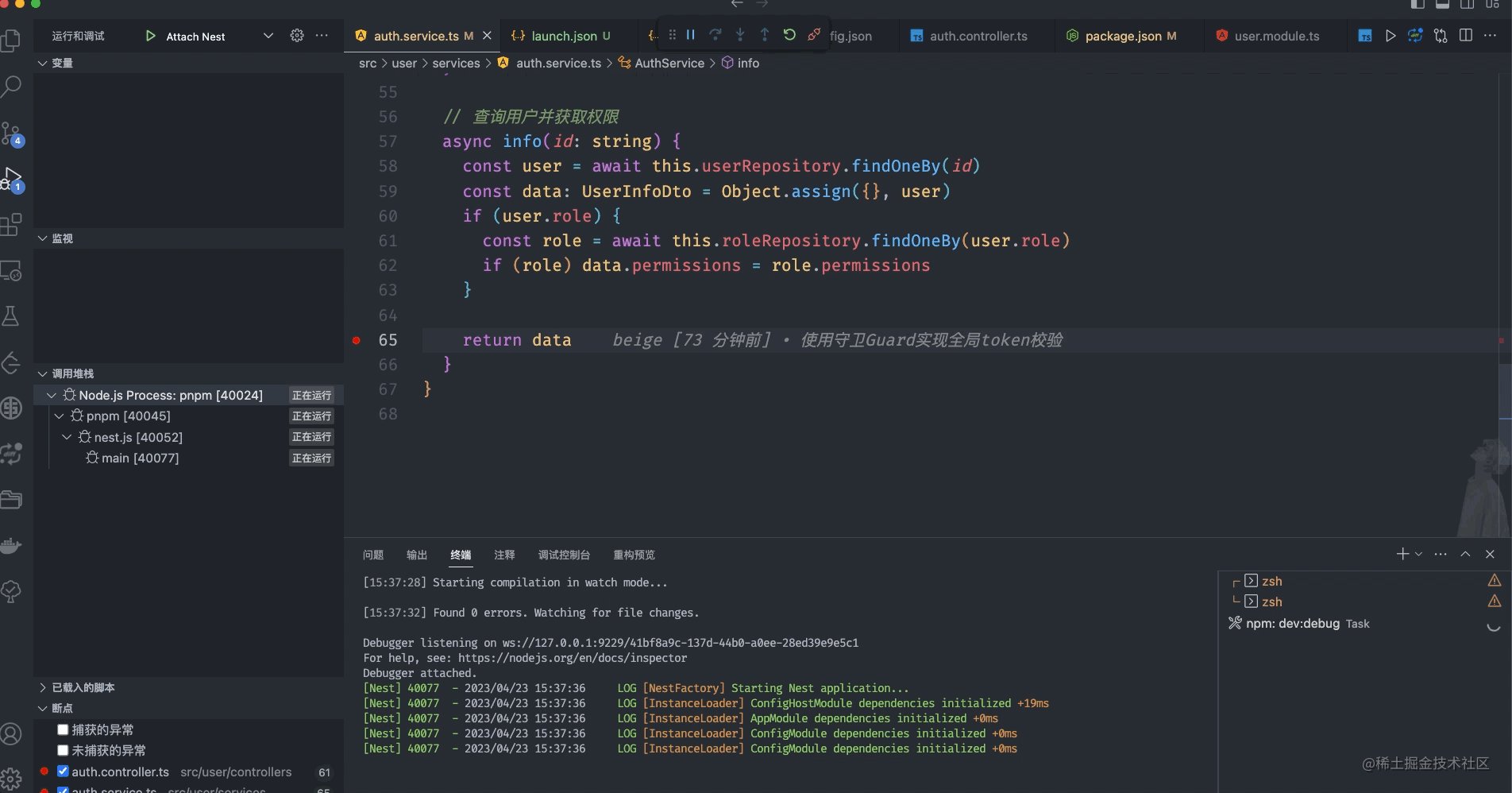
这个时候通过, 终端会出现下面这行,接着访问http://localhost:9229/json, 就可以看到VSCode运行的每个调试用的wb(wbsocket), VScode调试本质上就是通过双端通信的方式进行调试
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码
登录后复制

launch.json
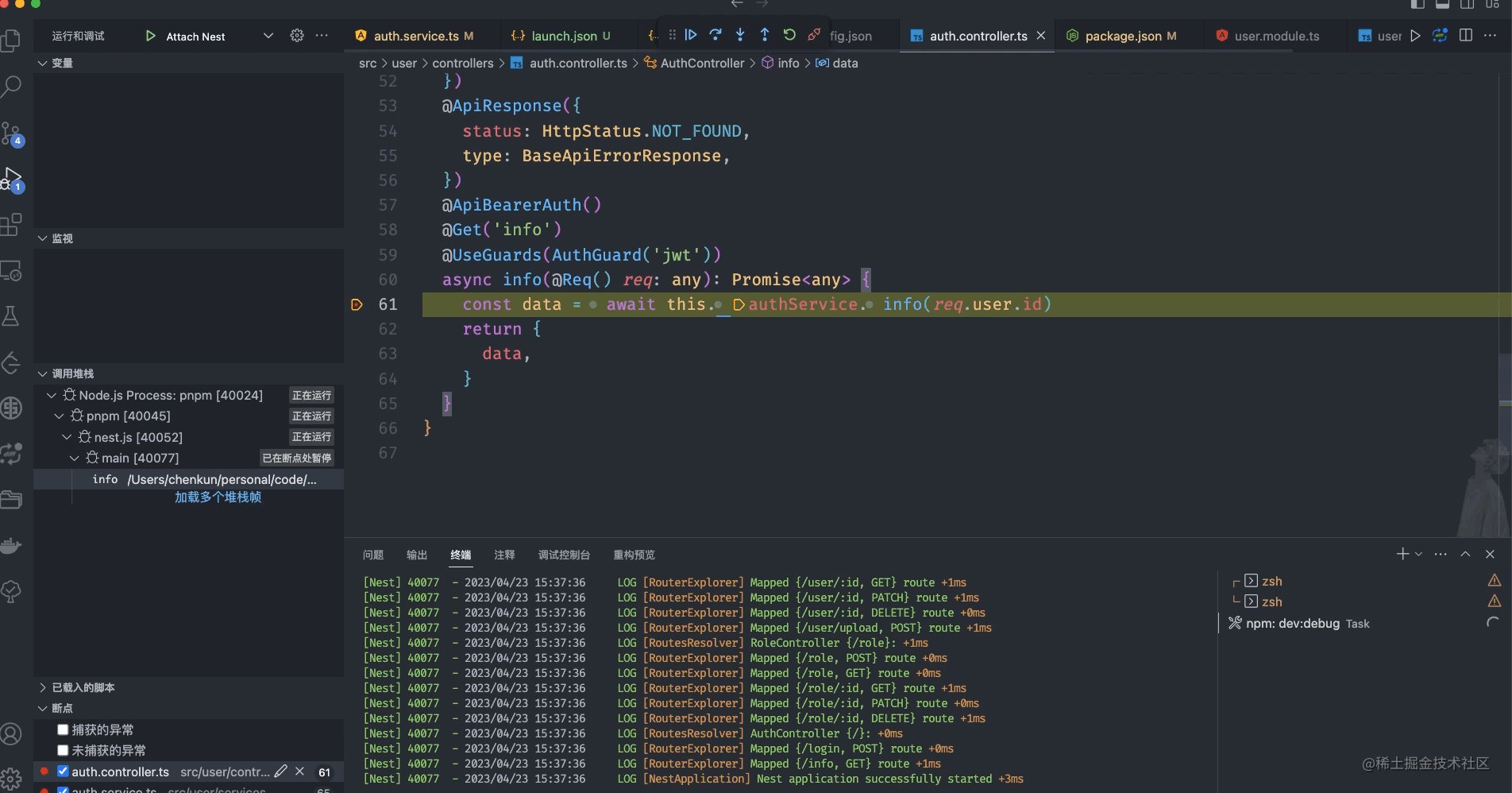
现在我们可以通过本配置lunch.json的调试方式为attach来进行调试刚刚VScode提供的调试进程
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码
登录后复制
注意preLaunchTask, 上面我们说到在启动调试的时候会提示会提示 **找不到任务“xxx tsconfig.json”。**我们需要在调试先通过tsc 编译
tasks.json
在VS Code中通过 tasks 配置文件,可以定义一组任务以便在编辑器中执行。
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码
登录后复制
下面解释下上面配置的两个任务
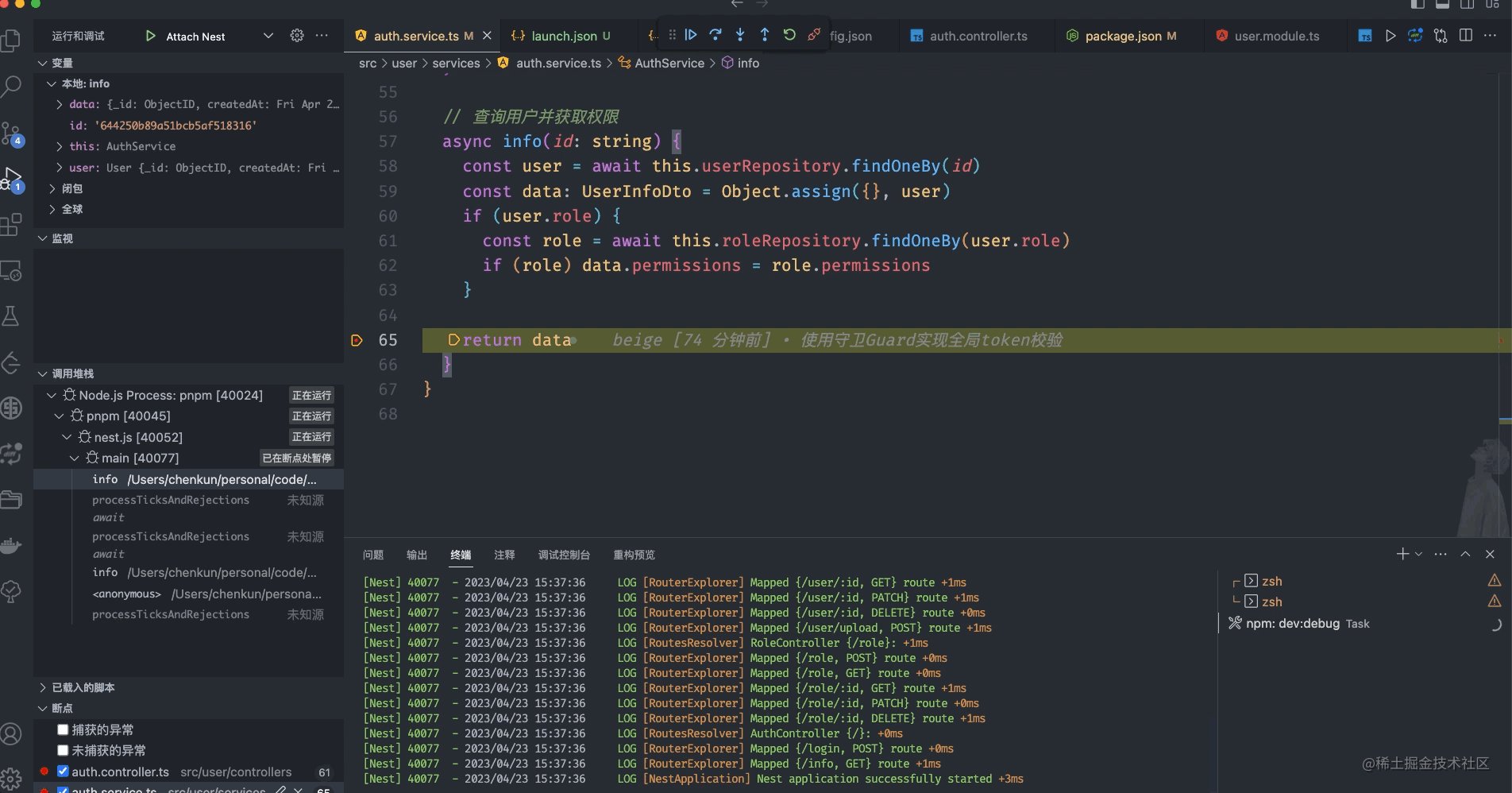
tsc: build: TypeScript 编译任务,它使用 tsconfig.json 文件中的配置来编译 TypeScript 代码。任务的类型为 typescript,所以它会使用 tsc 命令来执行编译。在编译期间,如果有任何错误,则会使用 $tsc 问题匹配器来识别错误信息。npm: dev:debug: 运行 NestJS 应用程序的调试任务。它的类型是 npm,可以使用 NPM、Yarn 或 PNPM 来运行脚本。该任务执行 dev:debug 脚本,该脚本由 NestJS 应用程序开发人员定义,并在 package.json 文件中指定。该任务的依赖关系是 tsc: build,这意味着在运行 npm: dev:debug 任务之前,需要先执行 tsc: build 任务来编译 TypeScript 代码。至此我们就可以通过在VScode面板点击调试按钮, 运行npm: dev:debug 任务使用编译后的 JavaScript 代码来启动 NestJS 应用程序的调试版本。通过这种方式,可以在 VS Code 中轻松地执行构建和调试操作,并使用一个简单的命令来启动整个过程。

更多关于VSCode的相关知识,请访问:vscode基础教程!
以上就是带你在VSCode中调试Nestjs项目(教程)的详细内容,更多请关注每日运维网(www.mryunwei.com)其它相关文章!
